ВСЕ СЛАЙДЕРЫ В ПРИМЕРАХ РАБОТАЮТ БЕЗ СКРИПТОВ. Для установки любого слайдера на свой сайт нужно скопировать HTML разметку и CSS:
Пример 1: Маленький слайдер с автоматической прокруткой фото
Это самый простой слайдер без возможности самостоятельного скроллинга фотографий. Рекомендуемый размер изображений 500x300px.
HTML разметка
<div class="container_slider_css"> <img class="photo_slider_css" src="https://obninsksite.ru/assets/theme/images/blog/slider/1.jpg" alt=""/> <img class="photo_slider_css" src="https://obninsksite.ru/assets/theme/images/blog/slider/2.jpg" alt=""/> <img class="photo_slider_css" src="https://obninsksite.ru/assets/theme/images/blog/slider/3.jpg" alt=""/> <img class="photo_slider_css" src="https://obninsksite.ru/assets/theme/images/blog/slider/4.jpg" alt=""/> </div>
CSS оформление
.container_slider_css{margin:50px auto;width:500px;height:300px;overflow:hidden;position:relative}
.photo_slider_css{position:absolute;animation:round 16s infinite;opacity:0;width:100%}
@keyframes round {
25%{opacity:1}
40%{opacity:0}
}
img:nth-child(1){animation-delay:12s}
img:nth-child(2){animation-delay:8s}
img:nth-child(3){animation-delay:4s}
img:nth-child(4){animation-delay:0}
@media(min-width:0px) and (max-width:320px) {
.container_slider_css{width:80%;height:190px}
}
@media(min-width:321px) and (max-width:480px) {
.container_slider_css{width:80%;height:190px}
}
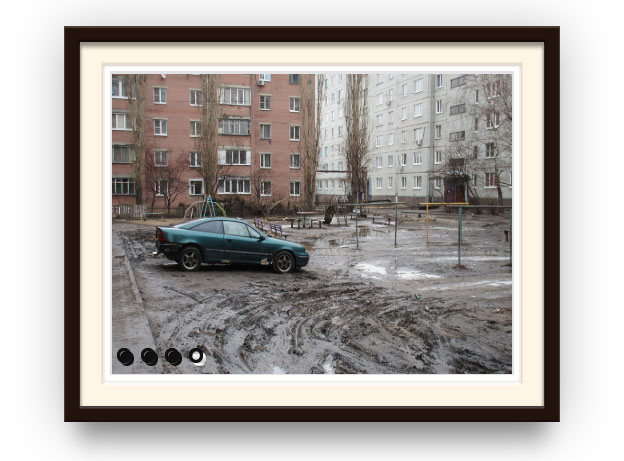
Пример 2: Слайдер, стилизованный под рамку картины
Рекомендуемый размер изображений 400x300px. Слайдер отображается ровно по центру страницы. Адаптива под мобильные устрайства — нет.
Если вы новичок в веб, то корректно установить данный слайдер себе на сайт будет проблематично из-за абсолютного позиционирования. Используются тени (box-shadow). Есть возможность самостоятельно скроллить фото.
Radio кнопки для прокрутки изображений появляются при наведении мышки.

HTML разметка
<ul class="slider_picture">
<li>
<input type="radio" id="slide1" name="slide" checked>
<label for="slide1"></label>
<img src="https://obninsksite.ru/assets/theme/images/blog/slider/1.jpg" alt=" ">
</li>
<li>
<input type="radio" id="slide2" name="slide">
<label for="slide2"></label>
<img src="https://obninsksite.ru/assets/theme/images/blog/slider/2.jpg" alt=" ">
</li>
<li>
<input type="radio" id="slide3" name="slide">
<label for="slide3"></label>
<img src="https://obninsksite.ru/assets/theme/images/blog/slider/3.jpg" alt=" ">
</li>
<li>
<input type="radio" id="slide4" name="slide">
<label for="slide4"></label>
<img src="https://obninsksite.ru/assets/theme/images/blog/slider/4.jpg" alt=" ">
</li>
</ul>
CSS оформление
.slider_picture{background-color:#fff;box-shadow:inset 0 0 2px hsla(0,0%,0%,.2),0 3px 1px hsla(0,0%,100%,.75),0 -1px 1px 2px hsla(0,0%,0%,.1);height:18.75em;left:50%;margin:-9.875em -13em;padding:.5em;position:absolute;top:50%;width:25em}
.slider_picture:before{background-color:#22130c;bottom:-2.5em;box-shadow:inset 0 1px 1px 1px hsla(0,0%,100%,.2),inset 0 -2px 1px hsla(0,0%,0%,.4),0 5px 50px hsla(0,0%,0%,.25),0 20px 20px -15px hsla(0,0%,0%,.2),0 30px 20px -15px hsla(0,0%,0%,.15),0 40px 20px -15px hsla(0,0%,0%,.1);content:'';left:-2.5em;position:absolute;right:-2.5em;top:-2.5em;z-index:-1}
.slider_picture:after{background-color:#fff5e5;bottom:-1.5em;box-shadow:0 2px 1px hsla(0,0%,100%,.2),0 -1px 1px 1px hsla(0,0%,0%,.4),inset 0 2px 3px 1px hsla(0,0%,0%,.2),inset 0 4px 3px 1px hsla(0,0%,0%,.2),inset 0 6px 3px 1px hsla(0,0%,0%,.1);content:'';left:-1.5em;position:absolute;right:-1.5em;top:-1.5em;z-index:-1}
.slider_picture li{box-shadow:0 -1px 0 2px hsla(0,0%,0%,.03);list-style:none;position:absolute}
.slider_picture input{display:none}
.slider_picture label{background-color:#111;background-image:linear-gradient(transparent,hsla(0,0%,0%,.25));border:.2em solid transparent;bottom:.5em;border-radius:100%;cursor:pointer;display:block;height:.5em;left:24em;opacity:0;position:absolute;transition:.25s;width:.5em;visibility:hidden;z-index:10}
.slider_picture label:after{border-radius:100%;bottom:-.2em;box-shadow:inset 0 0 0 .2em #111,inset 0 2px 2px #000,0 1px 1px hsla(0,0%,100%,.25);content:'';left:-.2em;position:absolute;right:-.2em;top:-.2em}
.slider_picture:hover label{opacity:1;visibility:visible}
.slider_picture input:checked + label{background-color:#fff}
.slider_picture:hover li:nth-child(1) label{left:.5em}
.slider_picture:hover li:nth-child(2) label{left:2em}
.slider_picture:hover li:nth-child(3) label{left:3.5em}
.slider_picture:hover li:nth-child(4) label{left:5em}
.slider_picture img{height:18.75em;opacity:0;transition:.25s;width:25em;vertical-align:top;visibility:hidden}
.slider_picture li input:checked ~ img{opacity:1;visibility:visible;z-index:10}
Пример 3: Обычный слайдер со стрелками — вперед и назад
Рекомендуемый размер изображений 960x640px. Слайдер полностью адаптирован под мобильные устройства. Есть возможность подписывать названия слайдов.
Для отображения стрелочек — вперед и назад, — используется стандартный набор иконок font-awesome. На мой взгляд этот слайдер самый оптимальный.
Пример 4: Слайдер с простой анимацией
Рекомендуемый размер изображений 610x420px. Адаптива нет! Слайдер имеет огромные стрелочки — вперед и назад. Используется анимация, будто картинка падает вниз.



