
В этой статье мы научимся менять внешний вид checkbox или radio-кнопок без использования JavaScript.
Ниже приведены примеры, которые можно в живую опробовать.
Чтобы перенести примеры на свой сайт достаточно скопировать HTML разметку и CSS стилизацию.
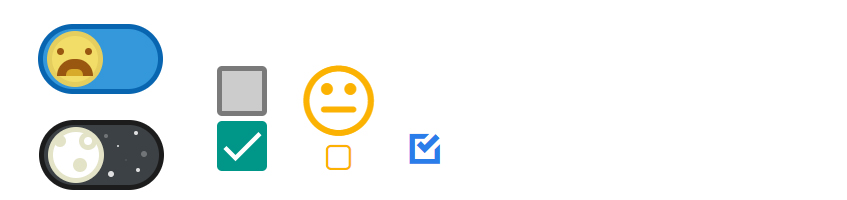
Пример 1: Checkbox синего цвета
HTML разметка
<div class="chekbox-two"> <label class="checkbox"> <input type="checkbox" checked> <span class="checkbox__icon"></span> Нажмите </label> </div>
CSS оформление
.chekbox-two .checkbox{cursor:pointer;-webkit-tap-highlight-color:transparent;-webkit-user-select:none;-moz-user-select:none;user-select:none}
.chekbox-two .checkbox > input[type="checkbox"]{position:absolute;opacity:0;z-index:-1}
.checkbox__icon{display:inline-block;color:#999}
input[type="checkbox"]:checked ~ .checkbox__icon{color:#2A7DEA}
@media \0screen\,screen\9 {
.checkbox__icon{display:none}
.checkbox > input[type="checkbox"]{position:static}
}
.checkbox__icon:before{font-family:"icons";speak:none;font-style:normal;font-weight:400;font-variant:normal;text-transform:none;-webkit-font-smoothing:antialiased;-moz-osx-font-smoothing:grayscale}
.icon--check:before,input[type="checkbox"]:checked ~ .checkbox__icon:before{content:"\e601"}
.icon--check-empty:before,.checkbox__icon:before{content:"\e600"}
@font-face{font-family:"icons";font-weight:400;font-style:normal;src:url(data:application/x-font-woff;charset=utf-8;base64,d09GRk9UVE8AAAR4AAoAAAAABDAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAABDRkYgAAAA9AAAAPgAAAD4fZUAVE9TLzIAAAHsAAAAYAAAAGAIIvy3Y21hcAAAAkwAAABMAAAATBpVzFhnYXNwAAACmAAAAAgAAAAIAAAAEGhlYWQAAAKgAAAANgAAADYAeswzaGhlYQAAAtgAAAAkAAAAJAPiAedobXR4AAAC/AAAABgAAAAYBQAAAG1heHAAAAMUAAAABgAAAAYABlAAbmFtZQAAAxwAAAE5AAABOUQYtNZwb3N0AAAEWAAAACAAAAAgAAMAAAEABAQAAQEBCGljb21vb24AAQIAAQA6+BwC+BsD+BgEHgoAGVP/i4seCgAZU/+LiwwHi2v4lPh0BR0AAAB8Dx0AAACBER0AAAAJHQAAAO8SAAcBAQgPERMWGyBpY29tb29uaWNvbW9vbnUwdTF1MjB1RTYwMHVFNjAxAAACAYkABAAGAQEEBwoNL2X8lA78lA78lA77lA6L+HQVi/yU+JSLi/iU/JSLBd83Fffsi4v77Pvsi4v37AUOi/h0FYv8lPiUi4v33zc3i/s3++yLi/fs9zeL398F9wCFFftN+05JzUdI9xr7GveR95FHzwUO+JQU+JQViwwKAAMCAAGQAAUAAAFMAWYAAABHAUwBZgAAAPUAGQCEAAAAAAAAAAAAAAAAAAAAARAAAAAAAAAAAAAAAAAAAAAAQAAA5gEB4P/g/+AB4AAgAAAAAQAAAAAAAAAAAAAAIAAAAAAAAgAAAAMAAAAUAAMAAQAAABQABAA4AAAACgAIAAIAAgABACDmAf/9//8AAAAAACDmAP/9//8AAf/jGgQAAwABAAAAAAAAAAAAAAABAAH//wAPAAEAAAAAAACkYCfgXw889QALAgAAAAAAz65FuwAAAADPrkW7AAD/4AIAAeAAAAAIAAIAAAAAAAAAAQAAAeD/4AAAAgAAAAAAAgAAAQAAAAAAAAAAAAAAAAAAAAYAAAAAAAAAAAAAAAABAAAAAgAAAAIAAAAAAFAAAAYAAAAAAA4ArgABAAAAAAABAA4AAAABAAAAAAACAA4ARwABAAAAAAADAA4AJAABAAAAAAAEAA4AVQABAAAAAAAFABYADgABAAAAAAAGAAcAMgABAAAAAAAKACgAYwADAAEECQABAA4AAAADAAEECQACAA4ARwADAAEECQADAA4AJAADAAEECQAEAA4AVQADAAEECQAFABYADgADAAEECQAGAA4AOQADAAEECQAKACgAYwBpAGMAbwBtAG8AbwBuAFYAZQByAHMAaQBvAG4AIAAxAC4AMABpAGMAbwBtAG8AbwBuaWNvbW9vbgBpAGMAbwBtAG8AbwBuAFIAZQBnAHUAbABhAHIAaQBjAG8AbQBvAG8AbgBHAGUAbgBlAHIAYQB0AGUAZAAgAGIAeQAgAEkAYwBvAE0AbwBvAG4AAAAAAwAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA==) format("woff")}
.chekbox-two{font-size:30px}
Пример 2: Стилизация checkbox под смайлик
HTML разметка
<section id="smile">
<div class="checkbox-smile">
<input type="checkbox"/>
<label></label>
</div>
</section>
CSS оформление
*,:after,:before{box-sizing:border-box}
section#smile{float:left;text-align:center}
.checkbox-smile{position:relative;display:inline-block}
.checkbox-smile label{position:relative;display:inline-block;color:#FBB202}
.checkbox-smile label:before,.checkbox-smile label:after{content:'\f11a';font-family:FontAwesome;-webkit-font-feature-settings:normal;font-feature-settings:normal;font-weight:400;line-height:1;text-rendering:auto;font-size:82px;display:block}
.checkbox-smile label:after{content:'\f096';font-size:32px}
.checkbox-smile input{position:absolute;left:0;top:0;width:100%;height:100%;z-index:5;opacity:0;cursor:pointer}
.checkbox-smile input:checked + label{color:#4BD865}
.checkbox-smile input:checked + label:before{content:'\f118'}
.checkbox-smile input:checked + label:after{content:'\f046'}
Пример 3: Checkbox стилизация под Material Design
HTML разметка
<div class="check-material">
<input id="toggle-1" type="checkbox"/>
<label for="toggle-1"></label>
<input id="toggle-2" type="checkbox" checked="checked"/>
<label for="toggle-2"></label>
</div>
CSS оформление
.check-material input[type="checkbox"]{display:none}
.check-material input[type="checkbox"]:checked + label{background:#009688;border-color:#009688}
.check-material input[type="checkbox"]:checked + label:after{transform:scale(1.3)}
.check-material label{display:block;box-sizing:border-box;width:50px;height:50px;background:#CCC;border:5px solid #7A7A7A;border-radius:10%;position:relative;cursor:pointer;transition:.2s}
.check-material label:before{content:'';position:absolute;display:block;height:300%;width:300%;top:-100%;left:-100%;z-index:-1;border-radius:50%;transition:.3s}
.check-material label:after{content:'';display:block;height:100%;width:100%;background:url(https://cbwconline.com/IMG/Codepen/Check.svg) center center no-repeat;background-size:contain;transform:scale(0);transition:.2s}
.check-material label:active:before{background:#bfbfbf}
Пример 4: Checkbox трансформируется в галочку
HTML разметка
<label class="checkbox-transform">
<input type="checkbox" class="checkbox__input"/>
<span class="checkbox__label">Клик</span>
</label>
CSS оформление
.checkbox__label:before{content:' ';display:block;height:2.5rem;width:2.5rem;position:absolute;top:0;left:0;background: #ffdb00;}
.checkbox__label:after{content:' ';display:block;height:2.5rem;width:2.5rem;border: .35rem solid #ec1d25;transition:200ms;position:absolute;top:0;left:0;/* background: #fff200; */transition:100ms ease-in-out;}
.checkbox__input:checked ~ .checkbox__label:after{border-top-style:none;border-right-style:none;-ms-transform:rotate(-45deg);transform:rotate(-45deg);height:1.25rem;border-color:green}
.checkbox-transform{position:relative;font-size: 1.3em;color: #666;cursor:pointer;-webkit-tap-highlight-color:rgba(0,0,0,0);}
.checkbox__label:after:hover,.checkbox__label:after:active{border-color:green}
.checkbox__label{margin-left:2.5rem;line-height:.75}
Пример 5: Анимированный переключатель день/ночь
HTML разметка
<div class="toggle toggle--daynight"> <input type="checkbox" id="toggle--daynight" class="toggle--checkbox"> <label class="toggle--btn" for="toggle--daynight"><span class="toggle--feature"></span></label> </div>
CSS оформление
.toggle{display:block;text-align:center;margin-top:40px;user-select:none}
.toggle--checkbox{display:none}
.toggle--btn{display:block;margin:0 auto;font-size:1.4em;transition:all 350ms ease-in}
.toggle--btn:hover{cursor:pointer}
.toggle--btn,.toggle--btn:before,.toggle--btn:after,.toggle--checkbox,.toggle--checkbox:before,.toggle--checkbox:after,.toggle--feature,.toggle--feature:before,.toggle--feature:after{transition:all 250ms ease-in}
.toggle--btn:before,.toggle--btn:after,.toggle--checkbox:before,.toggle--checkbox:after,.toggle--feature:before,.toggle--feature:after{content:'';display:block}
.toggle--daynight .toggle--btn,.toggle--like .toggle--btn{position:relative;height:70px;width:125px;border-radius:70px}
.toggle--daynight .toggle--btn:before,.toggle--like .toggle--btn:before{position:absolute;top:2px;left:4px;width:56px;height:56px;border-radius:50%}
.toggle--daynight .toggle--btn{border:5px solid #1c1c1c;background-color:#3c4145}
.toggle--daynight .toggle--btn:before{background-color:#fff;border:5px solid #e3e3c7}
.toggle--daynight .toggle--btn:after{position:absolute;top:62%;left:39px;z-index:10;width:11.2px;height:11.2px;opacity:0;background-color:#fff;border-radius:50%;box-shadow:#fff 0 0,#fff 3px 0,#fff 6px 0,#fff 9px 0,#fff 11px 0,#fff 14px 0,#fff 16px 0,#fff 21px -1px 0 1px,#fff 16px -7px 0 -2px,#fff 7px -7px 0 1px,#d3d3d3 0 0 0 4px,#d3d3d3 6px 0 0 4px,#d3d3d3 11px 0 0 4px,#d3d3d3 16px 0 0 4px,#d3d3d3 21px -1px 0 5px,#d3d3d3 16px -7px 0 1px,#d3d3d3 7px -7px 0 5px;transition:opacity 100ms ease-in}
@keyframes starry_star {
50%{background-color:rgba(255,255,255,0.1);box-shadow:#fff 30px -3px 0 0,#fff 12px 10px 0 -1px,rgba(255,255,255,0.1) 38px 18px 0 1px,#fff 32px 34px 0 0,rgba(255,255,255,0.1) 20px 24px 0 -1.5px,#fff 5px 38px 0 1px}
}
@keyframes bounceIn {
0%{opacity:0;transform:scale(0.3)}
50%{opacity:100;transform:scale(1.1)}
55%{transform:scale(1.1)}
75%{transform:scale(0.9)}
100%{opacity:100;transform:scale(1)}
}
.toggle--daynight .toggle--feature{display:block;position:absolute;top:9px;left:52.5%;z-index:20;width:4px;height:4px;border-radius:50%;background-color:#fff;box-shadow:rgba(255,255,255,0.1) 30px -3px 0 0,rgba(255,255,255,0.1) 12px 10px 0 -1px,#fff 38px 18px 0 1px,rgba(255,255,255,0.1) 32px 34px 0 0,#fff 20px 24px 0 -1.5px,rgba(255,255,255,0.1) 5px 38px 0 1px;animation:starry_star 5s ease-in-out infinite}
.toggle--daynight .toggle--feature:before{position:absolute;top:-2px;left:-25px;width:18px;height:18px;background-color:#fff;border-radius:50%;border:5px solid #e3e3c7;box-shadow:#e3e3c7 -28px 0 0 -3px,#e3e3c7 -8px 24px 0 -2px;transform-origin:-6px 130%}
.toggle--daynight .toggle--checkbox:checked + .toggle--btn{background-color:#9ee3fb;border:5px solid #86c3d7}
.toggle--daynight .toggle--checkbox:checked + .toggle--btn:before{left:55px;background-color:#ffdf6d;border:5px solid #e1c348}
.toggle--daynight .toggle--checkbox:checked + .toggle--btn:after{opacity:100;animation-name:bounceIn;animation-duration:.6s;animation-delay:.1s;animation-fill-mode:backwards;animation-timing-function:ease-in-out}
.toggle--daynight .toggle--checkbox:checked + .toggle--btn > .toggle--feature{opacity:0;box-shadow:rgba(255,255,255,0.1) 30px -3px 0 -4px,rgba(255,255,255,0.1) 12px 10px 0 -5px,#fff 38px 18px 0 -3px,rgba(255,255,255,0.1) 32px 34px 0 -4px,#fff 20px 24px 0 -5.5px,rgba(255,255,255,0.1) 5px 38px 0 -3px;animation:none}
.toggle--daynight .toggle--checkbox:checked + .toggle--btn > .toggle--feature:before{left:25px;transform:rotate(70deg)}
Пример 6: Анимированный переключатель LIKE
HTML разметка
<div class="toggle toggle--like"> <input type="checkbox" id="toggle--like" class="toggle--checkbox"> <label class="toggle--btn" for="toggle--like"><span class="toggle--feature"></span></label> </div>
.toggle{display:block;text-align:center;margin-top:40px;user-select:none}
.toggle--checkbox{display:none}
.toggle--btn{display:block;margin:0 auto;font-size:1.4em;transition:all 350ms ease-in}
.toggle--btn:hover{cursor:pointer}
.toggle--btn,.toggle--btn:before,.toggle--btn:after,.toggle--checkbox,.toggle--checkbox:before,.toggle--checkbox:after,.toggle--feature,.toggle--feature:before,.toggle--feature:after{transition:all 250ms ease-in}
.toggle--btn:before,.toggle--btn:after,.toggle--checkbox:before,.toggle--checkbox:after,.toggle--feature:before,.toggle--feature:after{content:'';display:block}
.toggle--like{position:relative}
.toggle--like .toggle--btn{border:5px solid #0865B0;background-color:#3498db}
.toggle--like .toggle--btn:before{background-color:#f2dd68;border:5px solid #e5ce5e}
.toggle--like .toggle--feature{position:absolute;left:14px;top:32%;width:7px;height:7px;border-radius:50%;background-color:#995710;box-shadow:28px 0 0 0 #995710}
.toggle--like .toggle--feature:before{position:absolute;left:0;top:11px;width:36px;height:17px;background-color:#995710;border-radius:36px 36px 0 0}
.toggle--like .toggle--feature:after{position:absolute;left:9px;top:21px;width:17px;height:7px;background-color:#d8aa2b;border-radius:17px 17px 0 0}
.toggle--like .toggle--checkbox:checked + .toggle--btn{background-color:#e25d5d;border:5px solid #AD1000}
.toggle--like .toggle--checkbox:checked + .toggle--btn:before{transform:translate(51px,0)}
.toggle--like .toggle--checkbox:checked + .toggle--btn .toggle--feature{transform:translate(53px,0)}
.toggle--like .toggle--checkbox:checked + .toggle--btn .toggle--feature:before{border-radius:0 0 36px 36px;top:11px}
.toggle--like .toggle--checkbox:checked + .toggle--btn .toggle--feature:after{top:21px;border-radius:50%/50%}
Пример 7: Неоновый переключатель вкл/выкл
HTML разметка
<div class="toggle toggle--neon"> <input type="checkbox" id="toggle--neon" class="toggle--checkbox"> <label class="toggle--btn" for="toggle--neon" data-label-on="выкл" data-label-off="вкл"></label> </div>
.toggle{display:block;text-align:center;margin-top:40px;user-select:none}
.toggle--checkbox{display:none}
.toggle--btn{display:block;margin:0 auto;font-size:1.4em;transition:all 350ms ease-in}
.toggle--btn:hover{cursor:pointer}
.toggle--btn,.toggle--btn:before,.toggle--btn:after,.toggle--checkbox,.toggle--checkbox:before,.toggle--checkbox:after,.toggle--feature,.toggle--feature:before,.toggle--feature:after{transition:all 250ms ease-in}
.toggle--btn:before,.toggle--btn:after,.toggle--checkbox:before,.toggle--checkbox:after,.toggle--feature:before,.toggle--feature:after{content:'';display:block}
@keyframes neon {
0%{text-shadow:0 0 10px #fff,0 0 15px #fff,0 0 25px #fff,0 0 40px #FF9900,0 0 70px #FF9900,0 0 90px #FF9900,0 0 90px #F90}
100%{text-shadow:0 0 5px #fff,0 0 10px #fff,0 0 15px #fff,0 0 20px #FF9900,0 0 35px #FF9900,0 0 40px #FF9900,0 0 50px #F90}
}
.toggle--neon{background-color:#222;margin-top:0;padding:50px 0}
.toggle--neon .toggle--btn{font-family:Audiowide;text-transform:uppercase;font-size:6.2em;color:#333;text-shadow:0 0 10px transparent,0 0 15px transparent,0 0 25px transparent,0 0 40px transparent,0 0 70px transparent,0 0 90px transparent,0 0 90px transparent}
.toggle--neon .toggle--btn:before,.toggle--neon .toggle--btn:after{display:inline-block;margin:0 20px;transition:all 220ms ease-in-out}
.toggle--neon .toggle--btn:before{content:attr(data-label-off);animation:neon 1.5s ease-in-out infinite alternate;animation-delay:90ms;color:#f1f1f1}
.toggle--neon .toggle--btn:after{content:attr(data-label-on)}
.toggle--neon .toggle--checkbox:checked + .toggle--btn:before{animation:none;color:#333}
.toggle--neon .toggle--checkbox:checked + .toggle--btn:after{animation:neon 1.5s ease-in-out infinite alternate;animation-delay:90ms;color:#f1f1f1}