
Эта статья поможет изменить вид поля для отправки данных input[type=file],
который по умолчанию довольно невзрачный. Ниже приведены 3 примера оформления input file на все случаи жизни. Вам достаточно скопировать готовый код к себе на сайт.
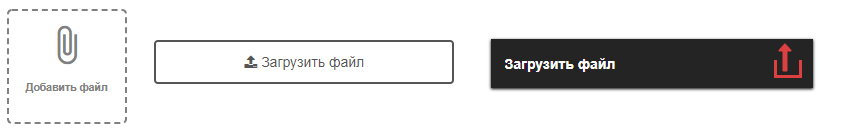
Пример 1: Стилизация Input File под скрепку
HTML разметка
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">
<div class="example-1">
<div class="form-group">
<label class="label">
<i class="material-icons">attach_file</i>
<span class="title">Добавить файл</span>
<input type="file"/>
</label>
</div>
</div>
CSS стилизация
.example-1 .form-group{padding:1em;margin:1em}
.example-1 input[type=file]{outline:0;opacity:0;pointer-events:none;user-select:none}
.example-1 .label{width:120px;border:2px dashed grey;border-radius:5px;display:block;padding:1.2em;transition:border 300ms ease;cursor:pointer;text-align:center}
.example-1 .label i{display:block;font-size:42px;padding-bottom:16px}
.example-1 .label i,.example-1 .label .title{color:grey;transition:200ms color}
.example-1 .label:hover{border:2px solid #000}
.example-1 .label:hover i,.example-1 .label:hover .title{color:#000}
Пример 2: Input File с иконкой
HTML разметка
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.5.0/css/font-awesome.min.css">
<div class="example-2">
<div class="form-group">
<input type="file" name="file" id="file" class="input-file">
<label for="file" class="btn btn-tertiary js-labelFile">
<i class="icon fa fa-check"></i>
<span class="js-fileName">Загрузить файл</span>
</label>
</div>
</div>
CSS оформление
.example-2 .btn-tertiary{color:#555;padding:0;line-height:40px;width:300px;margin:auto;display:block;border:2px solid #555}
.example-2 .btn-tertiary:hover,.example-2 .btn-tertiary:focus{color:#888;border-color:#888}
.example-2 .input-file{width:.1px;height:.1px;opacity:0;overflow:hidden;position:absolute;z-index:-1}
.example-2 .input-file + .js-labelFile{overflow:hidden;text-overflow:ellipsis;white-space:nowrap;padding:0 10px;cursor:pointer}
.example-2 .input-file + .js-labelFile .icon:before{content:"\f093"}
.example-2 .input-file + .js-labelFile.has-file .icon:before{content:"\f00c";color:#5AAC7B}
JS скрипт
Данный скрипт позволяет менять внешний вид Input File (появится зеленая галочка) после того, как файл будет загружен.
(function() {
'use strict';
$('.input-file').each(function() {
var $input = $(this),
$label = $input.next('.js-labelFile'),
labelVal = $label.html();
$input.on('change', function(element) {
var fileName = '';
if (element.target.value) fileName = element.target.value.split('\\').pop();
fileName ? $label.addClass('has-file').find('.js-fileName').html(fileName) : $label.removeClass('has-file').html(labelVal);
});
});
})();
Пример 3: Брутальный Input File
HTML разметка
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.5.0/css/font-awesome.min.css">
<div class="example-3">
<label for="custom-file-upload" class="filupp">
<span class="filupp-file-name js-value">Загрузить файл</span>
<input type="file" name="attachment-file" value="1" id="custom-file-upload"/>
</label>
</div>
CSS стилизация
@import "https://fonts.googleapis.com/css?family=Varela+Round";
.example-3{box-sizing:border-box}
.example-3{position:relative;font:1em/1.6 "Varela Round",Arial,sans-serif;color:#999;font-weight:400;max-width:25em;padding:1em;}
.example-3 h2{font-weight:400}
.example-3 .filupp > input[type="file"]{position:absolute;width:1px;height:1px;padding:0;margin:-1px;overflow:hidden;clip:rect(0,0,0,0);border:0}
.example-3 .filupp{position:relative;background:#242424;display:block;padding:1em;font-size:1em;width:100%;height:3.5em;color:#fff;cursor:pointer;box-shadow:0 1px 3px #0b0b0b}
.example-3 .filupp:before{content:"";position:absolute;top:1.5em;right:.75em;width:2em;height:1.25em;border:3px solid #dd4040;border-top:0;text-align:center}
.example-3 .filupp:after{content:"\f178";font-family: FontAwesome;-webkit-transform:rotate(-90deg);-moz-transform:rotate(-90deg);-ms-transform:rotate(-90deg);-o-transform:rotate(-90deg);transform:rotate(-90deg);position:absolute;top:.65em;right:.45em;font-size:2em;color:#dd4040;line-height:0}
.example-3 .filupp-file-name{width:75%;display:inline-block;max-width:100%;overflow:hidden;text-overflow:ellipsis;white-space:nowrap;word-wrap:normal}
JS скрипт
Скрипт отображает имя файла после его загрузки.
$(document).ready(function() {
$('input[type="file"]').change(function(){
var value = $("input[type='file']").val();
$('.js-value').text(value);
});
});