
Сегодня мы узнаем, как распознать факт того, что у человека присутствует включенный AdBlock или AdGuard и соответственно запретить ему просмотр web-сайта или какое-либо другое действие, например, скачивание файла.
Не секрет, что сегодня почти у всех установлены в браузере фильтры интернет-рекламы. В некоторых браузерах, таких как Яндекс AdBlock идет уже в комплекте.
Такие расширения блокируют рекламу в YouTube или на ваших сайтах, соответственно доход с рекламы уже не идет…
Нужно определиться, что вы будете делать в том случае, если у человека включен AdBlock.
Давайте попробуем вывести на всю страницу огромный overlay (перекрытие) на котором будет написано «Выключите, пожалуйста, блокировщик рекламы AdBlock».
Таким образом, доступ к web-сайта будет полностью закрыт.
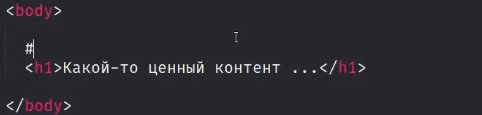
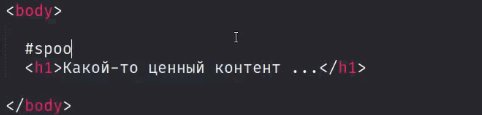
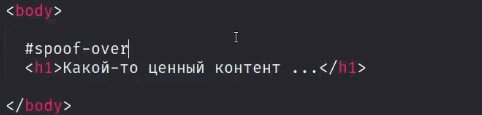
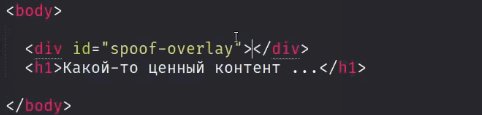
Создаем DIV с идентификатором, например, #spoof-overlay. Ни в коем случае не создавайте DIV-ы с классами или идентификаторами, в которых присутствует слово ad или advertising, потому что AdGuard даже этот блок заблокирует.
Внутри нашего DIV-а напишем: выключите, пожалуйста, AdBlock или AdGuard, чтобы получить доступ к сайту.

<div id="spoof-overlay">
Выключите, пожалуйста, AdBlock или AdGuard, чтобы получить доступ к сайту
</div>
<h1>Какой-то ценный контент...</h1>
Теперь добавим немного стилей нашему DIV-у.
#spoof-overlay{
display: none;
background-color: rgba(0,0,0,0.9);
position: fixed;
left: 0;
top: 0;
width: 100%;
height: 100%;
color: white;
text-align: center;
font-size: 30px;
font-weight: bold;
padding-top: 17%;
z-index: 99999;
}
По стандарту пропишем display: none; и будем менять это свойство в JavaScript, если вдруг у посетителя есть AdBlock. Проверить это очень просто.
Для этого создадим два JS файла. Первый назовем custom.js. Второй advert.js. Дайте своим файлам точно такие же имена.
Advert это название популярной рекламной сети. Adblock блокирует все их рекламные баннеры и тизеры, соответственно он примет скрипт advert.js за оригинальный.
Adblock подумает, что это реклама и не выполнит его. А мы будем проверять факт выполнения этого JavaScript файла и его подгрузки.
Если он подгрузил, то всё хорошо, а если нет, то мы будем выводить информацию о том, что это реклама.
Создадим простую функцию в файле advert.js и назовем её spoof:
function spoof()
{
window.spoof_jdsfoodsfnsofnkwjspnf = true;
}
spoof();
Проверяем наличие свойства spoof_jdsfoodsfnsofnkwjspnf в объекте window. Если свойство есть, то это будет говорить о том, что Adblok-а нет. Открываем файл custom.js
и добавляем следующий код:
jQuery(document).ready(function() {
if( typeof window.spoof_jdsfoodsfnsofnkwjspnf == 'undefined' )
{
//AdBlock или AdGuard активен!
//Делаем всё, что нашей деше угодно
//Например, покажем наше окно с сообщением
jQuery('#spoof-overlay').fadeIn('slow');
}
});
Далее подключаем получившиеся скрипты. Первым подключаем advert.js, потому что он не использует jQuery.