Сегодня мы рассмотрим таймер обратного отсчета. Такие таймеры часто используются на различных продающих страницах, на лэндингах, на страницах ожидания, на страницах реконструкции сайта и т.д.
ПРИМЕРЫ:
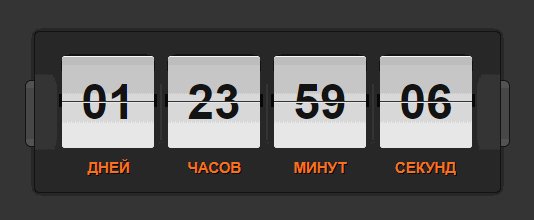
Тамер в строгом стиле

HTML разметка
<div id="countdown">
<div id="tiles"></div>
<div class="labels">
<li>Дней</li>
<li>Часов</li>
<li>Минут</li>
<li>Секунд</li>
</div>
</div>
CSS оформление
body{font:normal 13px/20px Arial,Helvetica,sans-serif;word-wrap:break-word;color:#eee;background:#353535}
#countdown{width:465px;height:112px;text-align:center;background:#222;background-image:-webkit-linear-gradient(top,#222,#333,#333,#222);background-image:-moz-linear-gradient(top,#222,#333,#333,#222);background-image:-ms-linear-gradient(top,#222,#333,#333,#222);background-image:-o-linear-gradient(top,#222,#333,#333,#222);border:1px solid #111;border-radius:5px;box-shadow:0 0 8px rgba(0,0,0,0.6);margin:auto;padding:24px 0;position:absolute;top:0;bottom:0;left:0;right:0}
#countdown:before{content:"";width:8px;height:65px;background:#444;background-image:-webkit-linear-gradient(top,#555,#444,#444,#555);background-image:-moz-linear-gradient(top,#555,#444,#444,#555);background-image:-ms-linear-gradient(top,#555,#444,#444,#555);background-image:-o-linear-gradient(top,#555,#444,#444,#555);border:1px solid #111;border-top-left-radius:6px;border-bottom-left-radius:6px;display:block;position:absolute;top:48px;left:-10px}
#countdown:after{content:"";width:8px;height:65px;background:#444;background-image:-webkit-linear-gradient(top,#555,#444,#444,#555);background-image:-moz-linear-gradient(top,#555,#444,#444,#555);background-image:-ms-linear-gradient(top,#555,#444,#444,#555);background-image:-o-linear-gradient(top,#555,#444,#444,#555);border:1px solid #111;border-top-right-radius:6px;border-bottom-right-radius:6px;display:block;position:absolute;top:48px;right:-10px}
#countdown #tiles{position:relative;z-index:1}
#countdown #tiles > span{width:92px;max-width:92px;font:bold 48px 'Droid Sans',Arial,sans-serif;text-align:center;color:#111;background-color:#ddd;background-image:-webkit-linear-gradient(top,#bbb,#eee);background-image:-moz-linear-gradient(top,#bbb,#eee);background-image:-ms-linear-gradient(top,#bbb,#eee);background-image:-o-linear-gradient(top,#bbb,#eee);border-top:1px solid #fff;border-radius:3px;box-shadow:0 0 12px rgba(0,0,0,0.7);margin:0 7px;padding:18px 0;display:inline-block;position:relative}
#countdown #tiles > span:before{content:"";width:100%;height:13px;background:#111;display:block;padding:0 3px;position:absolute;top:41%;left:-3px;z-index:-1}
#countdown #tiles > span:after{content:"";width:100%;height:1px;background:#eee;border-top:1px solid #333;display:block;position:absolute;top:48%;left:0}
#countdown .labels{width:100%;height:25px;text-align:center;position:absolute;bottom:8px}
#countdown .labels li{width:102px;font:bold 15px 'Droid Sans',Arial,sans-serif;color:#f47321;text-shadow:1px 1px 0 #000;text-align:center;text-transform:uppercase;display:inline-block}
JS скрипт
var target_date = new Date().getTime() + (1000*3600*48); // установить дату обратного отсчета
var days, hours, minutes, seconds; // переменные для единиц времени
var countdown = document.getElementById("tiles"); // получить элемент тега
getCountdown();
setInterval(function () { getCountdown(); }, 1000);
function getCountdown(){
var current_date = new Date().getTime();
var seconds_left = (target_date - current_date) / 1000;
days = pad( parseInt(seconds_left / 86400) );
seconds_left = seconds_left % 86400;
hours = pad( parseInt(seconds_left / 3600) );
seconds_left = seconds_left % 3600;
minutes = pad( parseInt(seconds_left / 60) );
seconds = pad( parseInt( seconds_left % 60 ) );
// строка обратного отсчета + значение тега
countdown.innerHTML = "" + days + "" + hours + "" + minutes + "" + seconds + "";
}
function pad(n) {
return (n < 10 ? '0' : '') + n;
}
Веселый таймер с шариками
HTML разметка
<div class="container">
<div class="balloon white">
<div class="star-red"></div>
<div class="face">
<div class="eye"></div>
<div class="mouth happy"></div>
</div>
<div class="triangle"></div>
<div class="string"></div>
</div>
<div class="balloon red">
<div class="star"></div>
<div class="face">
<div class="eye"></div>
<div class="mouth happy"></div>
</div>
<div class="triangle"></div>
<div class="string"></div>
</div>
<div class="balloon blue">
<div class="star"></div>
<div class="face">
<div class="eye"></div>
<div class="mouth happy"></div>
</div>
<div class="triangle"></div>
<div class="string"></div>
</div>
<div id="timer"></div>
<h1>скоро открытие</h1>
</div>
CSS оформление
@import "https://fonts.googleapis.com/css?family=Lato:400,700|Montserrat:900";
html{display:grid;min-height:100%}
body{display:grid;background:#183059}
.container{position:relative;margin:auto;overflow:hidden;width:650px;height:480px}
h1{font-family:"Lato",sans-serif;text-align:center;margin-top:2em;font-size:1em;text-transform:uppercase;letter-spacing:5px;color:#F6F4F3}
#timer{color:#F6F4F3;text-align:center;text-transform:uppercase;font-family:"Lato",sans-serif;font-size:.7em;letter-spacing:5px;margin-top:25%}
.days,.hours,.minutes,.seconds{display:inline-block;padding:20px;width:100px;border-radius:5px}
.days{background:#EF2F3C}
.hours{background:#F6F4F3;color:#183059}
.minutes{background:#276FBF}
.seconds{background:#F0A202}
.numbers{font-family:"Montserrat",sans-serif;color:#183059;font-size:5em}
.white{position:absolute;background:#F6F4F3;height:85px;width:75px;left:30%;top:2%}
.white .triangle{border-bottom:14px solid #F6F4F3}
.white .string{background:#F6F4F3;border:1px solid #F6F4F3}
.red{position:absolute;background:#EF2F3C;left:18%;top:9%;height:65px;width:70px}
.red .triangle{border-bottom:14px solid #EF2F3C}
.red .string{background:#EF2F3C;border:1px solid #EF2F3C}
.blue{position:absolute;background:#276FBF;height:80px;width:80px;left:60%;top:5%}
.blue .triangle{border-bottom:14px solid #276FBF}
.blue .string{background:#276FBF;border:1px solid #276FBF}
.balloon{border:1px solid #000;border-radius:50% 50% 50% 50%/ 40% 40% 60% 60%;z-index:2}
.eye{position:absolute;width:7px;height:7px;top:40%;left:22%;background:#000;border-radius:50%}
.eye:after{content:'';left:35px;width:7px;height:7px;border-radius:50%;background:#000;position:absolute}
.mouth{position:absolute;top:45%;left:43%;width:7px;height:7px;border-radius:50%}
.happy{border:2px solid;border-color:transparent #000 #000 transparent;transform:rotate(45deg)}
.triangle{position:absolute;left:40%;bottom:-10%;width:0;height:0;border-left:7px solid transparent;border-right:7px solid transparent}
.string{position:absolute;height:70px;width:1px;left:48%;top:100%;z-index:-1}
.star{width:20px;height:20px;background:#F6F4F3;-webkit-clip-path:polygon(50% 0%,61% 35%,98% 35%,68% 57%,79% 91%,50% 70%,21% 91%,32% 57%,2% 35%,39% 35%);clip-path:polygon(50% 0%,61% 35%,98% 35%,68% 57%,79% 91%,50% 70%,21% 91%,32% 57%,2% 35%,39% 35%)}
.star-red{width:30px;height:30px;margin-left:51px;margin-top:-5px;background:#EF2F3C;-webkit-clip-path:polygon(50% 0%,61% 35%,98% 35%,68% 57%,79% 91%,50% 70%,21% 91%,32% 57%,2% 35%,39% 35%);clip-path:polygon(50% 0%,61% 35%,98% 35%,68% 57%,79% 91%,50% 70%,21% 91%,32% 57%,2% 35%,39% 35%)}
footer{position:absolute;bottom:0;right:0;text-transform:uppercase;padding:10px;font-family:"Lato",sans-serif;font-size:.7em}
footer p{letter-spacing:3px;color:#EF2F3C}
footer a{color:#F6F4F3;text-decoration:none}
footer a:hover{color:#276FBF}
Таймер на черном фоне в стиле минимализм
HTML разметка
<div class="countdown">
<p class="timer">
<span id="days"></span>
<span id="hours"></span>
<span id="minutes"></span>
<span id="seconds"></span>
</p>
</div>
CSS оформление
html{background-color:#000}
.countdown{width:100%;float:left;margin:20px auto}
.timer{font:72px Courier;color:#fff;text-align:center}
JS скрипт
function countdown(dateEnd) {
var timer, days, hours, minutes, seconds;
dateEnd = new Date(dateEnd);
dateEnd = dateEnd.getTime();
if ( isNaN(dateEnd) ) {
return;
}
timer = setInterval(calculate, 1000);
function calculate() {
var dateStart = new Date();
var dateStart = new Date(dateStart.getUTCFullYear(),
dateStart.getUTCMonth(),
dateStart.getUTCDate(),
dateStart.getUTCHours(),
dateStart.getUTCMinutes(),
dateStart.getUTCSeconds());
var timeRemaining = parseInt((dateEnd - dateStart.getTime()) / 1000)
if ( timeRemaining >= 0 ) {
days = parseInt(timeRemaining / 86400);
timeRemaining = (timeRemaining % 86400);
hours = parseInt(timeRemaining / 3600);
timeRemaining = (timeRemaining % 3600);
minutes = parseInt(timeRemaining / 60);
timeRemaining = (timeRemaining % 60);
seconds = parseInt(timeRemaining);
document.getElementById("days").innerHTML = parseInt(days, 10);
document.getElementById("hours").innerHTML = ("0" + hours).slice(-2);
document.getElementById("minutes").innerHTML = ("0" + minutes).slice(-2);
document.getElementById("seconds").innerHTML = ("0" + seconds).slice(-2);
} else {
return;
}
}
function display(days, hours, minutes, seconds) {}
}
countdown('01/19/2038 03:14:07 AM');
Таймер на CSS без применения JS
HTML разметка
<ol class="clock">
<li class="hour">
<div class="ten">
<span>0</span>
<span>1</span>
<span>2</span>
<span>3</span>
<span>4</span>
<span>5</span>
<span>6</span>
<span>7</span>
<span>8</span>
<span>9</span>
<span>0</span>
</div>
<div class="one">
<span>0</span>
<span>1</span>
<span>2</span>
<span>3</span>
<span>4</span>
<span>5</span>
<span>6</span>
<span>7</span>
<span>8</span>
<span>9</span>
<span>0</span>
</div>
</li>
<li class="min">
<div class="ten">
<span>0</span>
<span>1</span>
<span>2</span>
<span>3</span>
<span>4</span>
<span>5</span>
<span>0</span>
</div>
<div class="one">
<span>0</span>
<span>1</span>
<span>2</span>
<span>3</span>
<span>4</span>
<span>5</span>
<span>6</span>
<span>7</span>
<span>8</span>
<span>9</span>
<span>0</span>
</div>
</li>
<li class="sec">
<div class="ten">
<span>0</span>
<span>1</span>
<span>2</span>
<span>3</span>
<span>4</span>
<span>5</span>
<span>0</span>
</div>
<div class="one">
<span>0</span>
<span>1</span>
<span>2</span>
<span>3</span>
<span>4</span>
<span>5</span>
<span>6</span>
<span>7</span>
<span>8</span>
<span>9</span>
<span>0</span>
</div>
</li>
</ol>
CSS оформление
@import "https://fonts.googleapis.com/css?family=Poiret+One";
body{margin:0 auto;width:90%;text-align:center;padding-top:1em;background:#222}
ol{background-color:#000;display:inline-block;list-style:none;text-align:center;margin:0 auto;padding:0 .5em;height:6em;overflow:hidden;min-width:590px;border-style:solid;border-color:#000;border-width:20px 10px}
li{float:left;padding:0 .5em;background-color:#333;margin:0 .5em;font-family:Poiret One,monospace;color:#ddd}
div{float:left;position:relative;animation-timing-function:linear;animation-iteration-count:infinite}
span{display:block;font-size:6em;line-height:1em}
.sec .one{animation-name:one-step-sec;animation-duration:10s}
.sec .ten{animation-name:ten-step-sec;animation-duration:60s}
.min .one{animation-name:one-step-min;animation-duration:600s}
.min .ten{animation-name:ten-step-min;animation-duration:3600s}
.hour .one{animation-name:one-step-hour;animation-duration:36000s}
.hour .ten{animation-name:ten-step-hour;animation-duration:360000s}
@keyframes one-step-sec {
from{top:0}
to{top:-60em}
}
@keyframes ten-step-sec {
15%{top:0}
16.66666666666667%,31.66666666666667%{top:-6em}
33.33333333333334%,48.33333333333333%{top:-12em}
50%,65%{top:-18em}
66.66666666666668%,81.66666666666667%{top:-24em}
83.33333333333335%,98.33333333333333%{top:-30em}
100%{top:-36em}
}
@keyframes one-step-min {
9.83%{top:0}
10%,19.83%{top:-6em}
20%,29.83%{top:-12em}
30%,39.83%{top:-18em}
40%,49.83%{top:-24em}
50%,59.83%{top:-30em}
60%,69.83%{top:-36em}
70%,79.83%{top:-42em}
80%,89.83%{top:-48em}
90%,99.83%{top:-54em}
100%{top:-60em}
}
@keyframes ten-step-min {
16.6383%{top:0}
16.66666666666667%,33.30496%{top:-6em}
33.33333333333334%,49.97163%{top:-12em}
50%,66.638296%{top:-18em}
66.66666666666668%,83.30496%{top:-24em}
83.33333333333335%,99.97163%{top:-30em}
100%{top:-36em}
}
@keyframes one-step-hour {
9.83%{top:0}
10%,19.83%{top:-6em}
20%,29.83%{top:-12em}
30%,39.83%{top:-18em}
40%,49.83%{top:-24em}
50%,59.83%{top:-30em}
60%,69.83%{top:-36em}
70%,79.83%{top:-42em}
80%,89.83%{top:-48em}
90%,99.83%{top:-54em}
100%{top:-60em}
}
@keyframes ten-step-hour {
9.83%{top:0}
10%,19.83%{top:-6em}
20%,29.83%{top:-12em}
30%,39.83%{top:-18em}
40%,49.83%{top:-24em}
50%,59.83%{top:-30em}
60%,69.83%{top:-36em}
70%,79.83%{top:-42em}
80%,89.83%{top:-48em}
90%,99.83%{top:-54em}
100%{top:-60em}
}
Многофункциональный таймер
HTML разметка
<div id="timer">
<div class="abs-center container">
<div class="rela-block timer">
<div class="flex-container bit-display">
<div v-for="(group,key) in bTime" v-show="key !== 'h1' || group !== '0000'" class="flex-container flex bit-container">
<div v-for="bit in group" :class="['flex', 'bit', (bit === '1')?'lit':'']"></div>
</div>
</div>
<div class="abs-center time">{{(time.h)?(time.h)+':':''}}{{(time.m > 9)?time.m:'0'+time.m}}:{{(time.s > 9)?time.s:'0'+time.s}}<span class="small">.{{time.ms}}</span></div>
</div>
<div class="rela-block flex-container button-container">
<div class="flex timer-button" @click="timeOn = !timeOn">{{(timeOn)?'стоп':'старт'}}</div>
<div class="flex timer-button" @click="reset">сбросить</div>
</div>
</div>
</div>
CSS оформление
*{box-sizing:border-box;transition:.3s cubic-bezier(0.6,0,0.2,1)}
.abs-center{position:absolute;top:50%;left:50%;-webkit-transform:translate(-50%,-50%);transform:translate(-50%,-50%)}
.rela-block{display:block;position:relative}
.flex-container{display:flex}
.flex{flex:1 1 0}
body{transition:0;background-color:#141e21;font-family:monospace;font-size:16px;color:#2eb4e9;overflow:hidden}
.timer{height:100px;width:800px;margin-bottom:10px}
.bit-display{position:absolute;top:0;left:0;right:0;bottom:0;padding:2px;border:2px solid rgba(46,212,233,0.439);box-shadow:0 0 8px rgba(46,212,233,0.439)}
.bit-container{flex-direction:column}
.bit{margin:2px;background-color:#132e34;transition:0;border-radius:2px}
.bit.lit{background-color:#0e494f}
.time{font-size:80px;color:#2eb4e9;letter-spacing:2px;text-shadow:0 0 20px rgba(46,180,233,0.69)}
.time .small{font-size:40px}
.timer-button{height:28px;line-height:28px;text-align:center;background-color:#132e34;border-radius:2px;cursor:pointer}
.timer-button:hover,.timer-button.lit{background-color:#0e494f}
.timer-button+ .timer-button{margin-left:4px}
@media screen and (max-width: 976px) {
.container{-webkit-transform:translate(-50%,-50%) scale(0.7);transform:translate(-50%,-50%) scale(0.7)}
.timer-button{height:36px;line-height:36px;font-size:20px}
}
JS скрипт
var timer = new Vue({
el: '#timer',
data: {
time: { h: 0, m: 0, s: 0, ms: 0 },
timeOn: true,
},
computed: {
bTime: function(){
var h1 = (this.time.h > 9)?this.time.h.toString()[0]:0;
var h2 = (this.time.h > 9)?this.time.h.toString()[1]:this.time.h.toString()[0];
var m1 = (this.time.m > 9)?this.time.m.toString()[0]:0;
var m2 = (this.time.m > 9)?this.time.m.toString()[1]:this.time.m.toString()[0];
var s1 = (this.time.s > 9)?this.time.s.toString()[0]:0;
var s2 = (this.time.s > 9)?this.time.s.toString()[1]:this.time.s.toString()[0];
var output = {
h1: parseInt(h1).toString(2),
h2: parseInt(h2).toString(2),
m1: parseInt(m1).toString(2),
m2: parseInt(m2).toString(2),
s1: parseInt(s1).toString(2),
s2: parseInt(s2).toString(2),
ms: this.time.ms.toString(2),
};
for(var i in output) {
while(output[i].length < 4) { output[i] = '0'+output[i]; }
}
return output;
}
},
methods: {
ping: function() {
if(this.timeOn) {
if(++this.time.ms > 9) { this.time.ms = 0; this.time.s++; }
if(this.time.s > 59) { this.time.s = 0; this.time.m++; }
if(this.time.m > 59) { this.time.m = 0; this.time.h++; }
}
},
reset: function() {
this.time = { h: 0, m: 0, s: 0, ms: 0 };
}
}
});
setInterval(timer.ping, 100);