
Очень часто клиенты просят сделать у них на сайте удобную форму обратной связи. Удобство заключается в том, что после отправки заявки страница сайта не перезагружается, а мгновенно выдает пользователю сообщение об успешной операции. Также если пользователь забудет заполнить необходимые поля, то получит сообщение об ошибке.
Для этой тривиальной задачи, я заранее нашел и модифицировал скрипт, который работает на AJAX технологии. Также я подготовил красивое оформление полей, используя фреймворк Bootstrap 3. Достаточно скопировать мои CSS-стили и форма примет готовый для использования вид.
1 — подключаем Jquery библиотеку:
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
2 — устанавливаем HTML форму с использованием Bootstrap разметки:
<section id="message">
<div class="container">
<div class="row">
<div class="col-md-12">
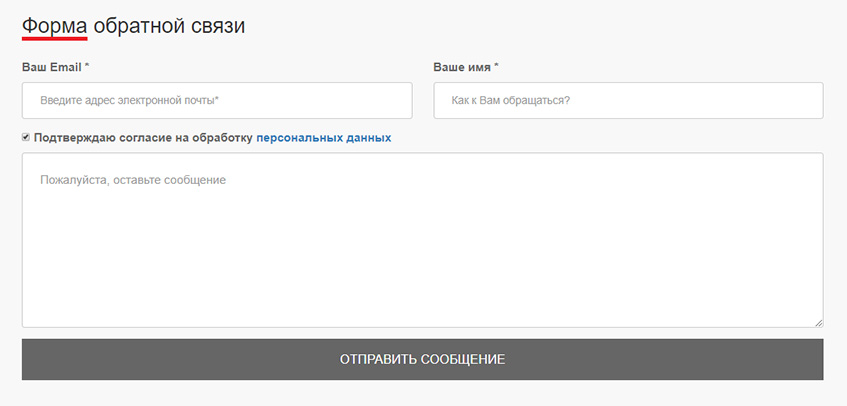
<h2><span>Форма</span> обратной связи</h2>
<div id="contact-form">
<div class="controls">
<div class="row">
<div class="col-md-6">
<div class="form-group">
<label for="form_email">Ваш Email *</label>
<input id="form_email" type="email" class="form-control" placeholder="Введите адрес электронной почты*" required="" data-error="Требуется действующее электронное письмо.">
<div class="help-block with-errors"></div>
</div>
</div>
<div class="col-md-6">
<div class="form-group">
<label for="form_name">Ваше имя *</label>
<input id="form_name" type="text" class="form-control" required="" placeholder="Как к Вам обращаться?">
<div class="help-block with-errors"></div>
</div>
</div>
</div>
<div class="row">
<div class="col-md-12 checkbox-data">
<label>
<input type="checkbox" checked="checked" id="person_data" required="">
<i class="fa fa-2x icon-checkbox"></i>
<span>Подтверждаю согласие на обработку <a href="#" target="_blank" rel="noopener">персональных данных</a></span>
</label>
</div>
</div>
<div class="row">
<div class="col-md-12">
<div class="form-group">
<textarea id="form_message" name="text_comment" class="form-control" placeholder="Пожалуйста, оставьте сообщение" rows="4" required="" data-error="Пожалуйста, оставьте нам сообщение."></textarea>
<div class="help-block with-errors"></div>
</div>
<div class="messages"></div>
</div>
<div class="col-md-12 text-center">
<input type="submit" name="btn_submit" id="button_contacts" value="Отправить сообщение">
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
3 — размещаем JS скрипт
Этот скрипт размещается непосредственно под HTML формой и после объявления jQuery.
$(document).ready(function(){
$('#button_contacts').click(function(){
var form_name = $('#form_name').val();
var form_email = $('#form_email').val();
var form_message = $('#form_message').val();
$.ajax({
url: "post.php",
type: "post",
dataType: "json",
data: {
"form_name": form_name,
"form_email": form_email,
"form_message": form_message
},
success: function(data){
$('.messages').html(data.result);
}
});
});
});
4 — рассмотрим код обработчика, который нужно разместить в файл post.php
В обработчике достаточно поменять значение переменной $mail_to, вписав туда свою почту.
$msg_box = ""; // в этой переменной будем хранить сообщения формы
$errors = array(); // контейнер для ошибок
// проверяем корректность полей
if($_POST['form_email'] == "") $errors[] = "Поле Ваш e-mail не заполнено";
if($_POST['form_name'] == "") $errors[] = "Поле Ваше имя не заполнено";
if($_POST['form_message'] == "") $errors[] = "Поле Текст сообщения не заполнено";
// если форма без ошибок
if(empty($errors)){
// собираем данные из формы
$message = "Имя пользователя: " . $_POST['form_name'] . "
";
$message .= "E-mail пользователя: " . $_POST['form_email'] . "
";
$message .= "Текст письма: " . $_POST['form_message'];
send_mail($message); // отправим письмо
// выведем сообщение об успехе
$msg_box = "Спасибо за обращение, сообщение успешно отправлено!
В течении 24 часов я Вам отвечу!
";
}else{
// если были ошибки, то выводим их
$msg_box = "";
foreach($errors as $one_error){
$msg_box .= "$one_error
";
}
}
// делаем ответ на клиентскую часть в формате JSON
echo json_encode(array(
'result' => $msg_box
));
// функция отправки письма
function send_mail($message){
// почта, на которую придет письмо
$mail_to = "[email protected]";
// тема письма
$subject = "Письмо с обратной связи";
// заголовок письма
$headers= "MIME-Version: 1.0\r\n";
$headers .= "Content-type: text/html; charset=utf-8\r\n"; // кодировка письма
$headers .= "From: Название сайта \r\n"; // от кого письмо
// отправляем письмо
mail($mail_to, $subject, $message, $headers);
}
4 — копируем стили оформления
Для корректного отображения формы должен быть подключен Bootstrap 3.
#message
{
padding-top:50px;
padding-bottom:70px;
background-color:#f8f8f8;
border-top:1px solid #e5e5e5
}
#message h2
{
margin-bottom:30px
}
#message h2 span
{
border-bottom:5px solid #ed1d25
}
#message label
{
color:#666;
margin-bottom:10px;
font-size:1.2em
}
#message #form_email,#message #form_message,#message #form_name
{
box-sizing:border-box;
border:1px solid #fff;
box-shadow:none
}
#message #form_email,#message #form_name
{
padding:25px;
border:1px solid #ccc;
font-size:1.1em
}
#message #form_message
{
height:249px;
padding:25px;
border:1px solid #ccc;
font-size:1.2em
}
#message #button_contacts
{
background:#666;
padding:15px 0;
width:100%;
border:2px solid #666;
color:#fff;
cursor:pointer;
font-size:1.3em;
text-transform:uppercase;
transition:background .6s,color .6s
}
#message #button_contacts:hover
{
background:0 0;
color:#666
}
Вот и все! Наша форма готова. Скачивайте и оставляйте свои комментарии.